javascript - How to draw bottom half of a circle in canvas - Stack Overflow
I am trying to draw the the bottom half of the circle using the appropriate x=cos(theta), y=sin(theta) functions. If I iterate theta from Math.PI to 2*Math.PI I seem to be getting the upper half of

Circles and Arcs

Creating Images from Text on the Web Using Canvas

Great Wall of Numbers Business Opportunities and Challenges in Emerging Markets

How to use the GSAP ScrollTrigger plugin in React - LogRocket Blog

html - HTML5 canvas how to split circle to X parts - Stack Overflow

Glyphs Handbook

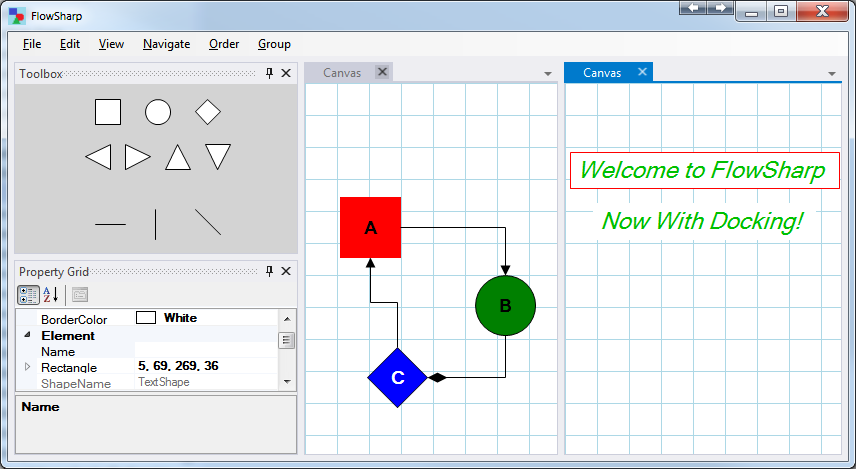
FlowSharp - CodeProject

javascript - Canvas - Restrict line in a circle boundary - Stack Overflow

Debugging

How do developers utilize source code from stack overflow?

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks

Multiplatform UI Coding with AvaloniaUI in Easy Samples. Part 1 - AvaloniaUI Building Blocks - CodeProject

Creating Generative Patterns with The CSS Paint API